/
How to Add Your Own Button to Navigation
How to Add Your Own Button to Navigation
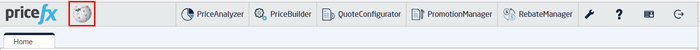
You can add a custom button to the main navigation bar, next to the logo. This button can lead to any URL of your choice.
To add the button:
- Go to Configuration > Advanced Configuration Options.
- Create a new option called extraNavigationHtml. As a value enter an HTML code containing the
<a href>tag. - Save the option and refresh the application.
<a target="_blank" href="https://en.wikipedia.org"><div style="width:30px;height:30px; background-size: 30px 30px; background-image:url(https://upload.wikimedia.org/wikipedia/en/8/80/Wikipedia-logo-v2.svg)" ></div></a>
, multiple selections available,
Related content
How to Add a Link to External App to the Module Menu
How to Add a Link to External App to the Module Menu
More like this
Contextual Action Button
Contextual Action Button
Read with this
How to Add a Download Button to Dashboard
How to Add a Download Button to Dashboard
Read with this
Custom Logo and Header Customization
Custom Logo and Header Customization
More like this
Custom Logo and Header Customization
Custom Logo and Header Customization
More like this
How to Create a Quote from a Logic
How to Create a Quote from a Logic
Read with this
Found an issue in documentation? Write to us.