The following API functions are available:
| Name and Link to API Doc | Code Example | |||||
|---|---|---|---|---|---|---|
| attributedResult | How to display a traffic light image in the Price List column:
| |||||
| buildFlexChart | ||||||
| criticalAlert | ||||||
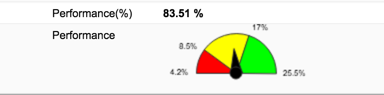
| newGauge | Creates a new gauge object that can be further customized. If the Gauge is returned as the result of an element, it will be rendered on the screen. See also How to Add a Gauge Chart to Line Detail and Header.
| |||||
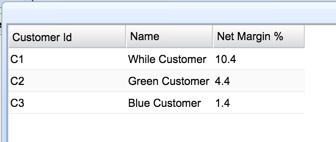
| newMatrix | Creates a matrix (data-table) which can be displayed on a Dashboard, Quote, Price List, ... Given that you have a logic with following logic in element:
When you run the logic in the Price List, then you will see something like this: After clicking on the "table" icon you will see this popup window: | |||||
| redAlert | ||||||
| removeManualOverride | ||||||
| yellowAlert |