| Expand | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
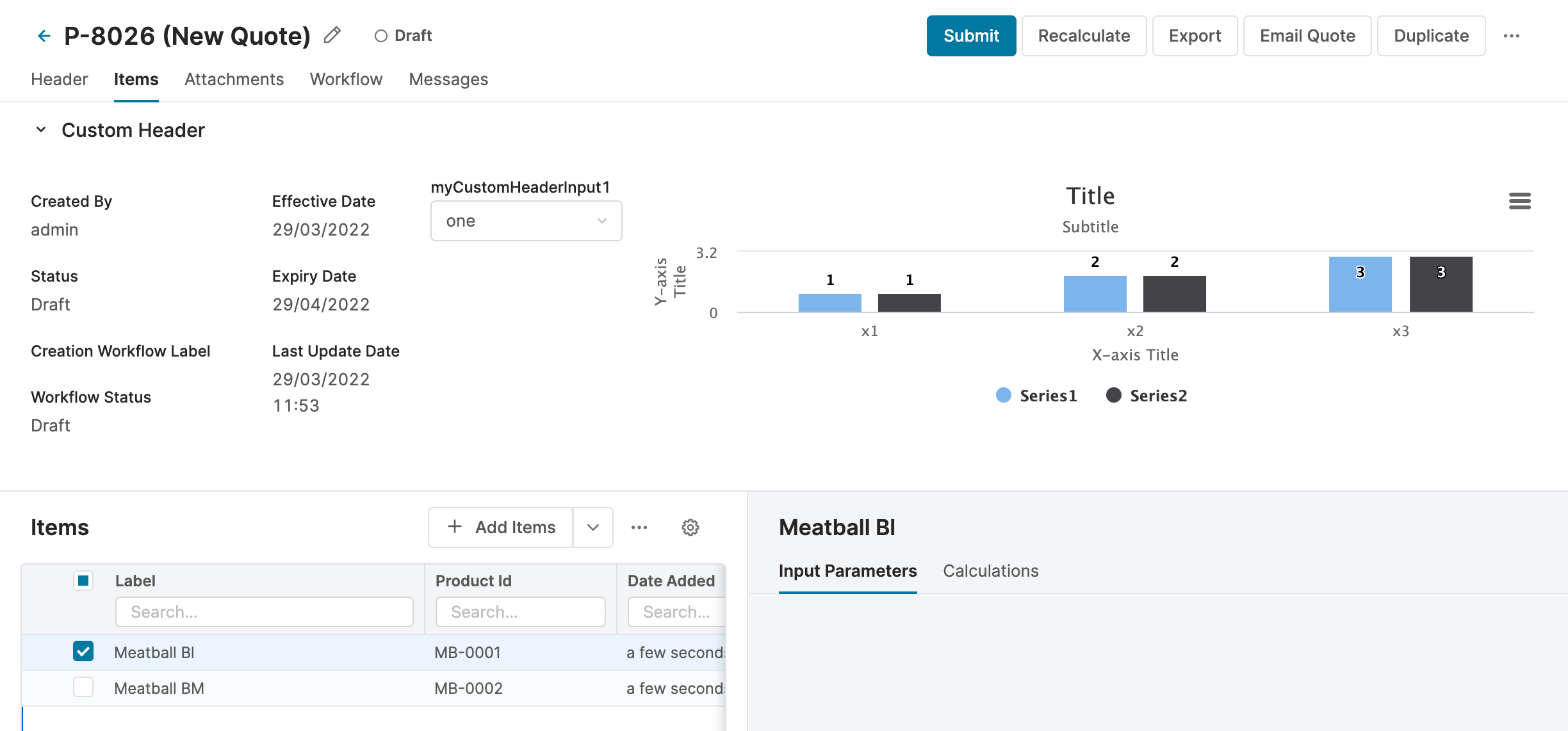
At the top of a Quote detail page, you can display a collapsible header which will be available on all tabs (e.g. also for Items).
This customer header can contain:
Main Quote attributes (e.g., Created by, Status, Workflow Status, Effective and Expiry Dates, Last Update, etc.).
Chart (e.g. the overall Quote performance displayed in a graphical form).
Header inputs – i.e. instead of displaying the header input together with regular header inputs, they can appear on the custom header.
The content and layout of the custom header are defined in an active Quote header logic. If needed, the custom header can be displayed dynamically depending on a condition in the header logic.
To configure the custom header, add an output with resultName __UI_DetailPageHeader to the Quote in the post-processing phase of the header logic. The result field of the added output is an array of objects which form the custom header:
Result object with a chart property defining the chart. The chart is created using the Pricefx Groovy API’s buildFlexChart or buildHighchart methods.
Result objects defining header columns with fields (containing the 'fields' array property listing the fields that are displayed – all the supported fields are used in the example below).
Result object defining a column with input (only popup configurator is supported).
Objects that have neither chart nor field/input property are ignored.
Result objects in the custom header are formatted using CSS Flexbox that can be customized using the properties shown in the example.
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
if (quoteProcessor.isPrePhase()) {
def input1 = api.inputBuilderFactory()
.createOptionEntry("myCustomHeaderInput1")
.setOptions(["one", "two", "three"])
.setParameterGroup("__UI_DetailPageHeaderInputs") //❶
.buildMap()
quoteProcessor.addOrUpdateInput(input1)
} |
❶ This will position it to the custom header.
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
if (quoteProcessor.isPostPhase()) {
quoteProcessor.addOrUpdateOutput([
"resultName": "__UI_DetailPageHeader",
"resultType": CalculationResultType.SIMPLE.toString(),
"result" : [
[ // column with standard fields
fields: [
"createdByName",
"quoteStatus",
"creationWorkflow",
"workflowStatus"
]
],
[ // another column with standard fields
fields: [
"effectiveDate",
"expiryDate",
"lastUpdateDate"
],
],
[ //column with custom header inputs
inputs: [
[ "name": "myCustomHeaderInput1" ]
],
],
[ // column with highchart
chart: [
resultName: "MyChart",
resultType: "HIGHCHART",
result : createResultHighchart()
],
// width : 250, // initial width in pixels (number) or CSS width (string)
// height: 250, // chart height in pixels, default is 200
// backgroundColor: 'yellow' // optional
// 'min-width': 200, // optional and of the same type as width
// 'max-width': 400, // optional and of the same type as width
// flex: '1 1 auto' // optional, see CSS flex
],
]
])
} |
A working logic sample can be also found here: Quote_Header_CustomHeaderDemo